Morocco Earthquake Leafmap Folium Widget for Event & Acquisition Tile/Footprint Vector Layers
import leafmap
import leafmap.foliumap
from leafmap2 import add_geojson2
leafmap.foliumap.Map.add_geojson2 = add_geojson2
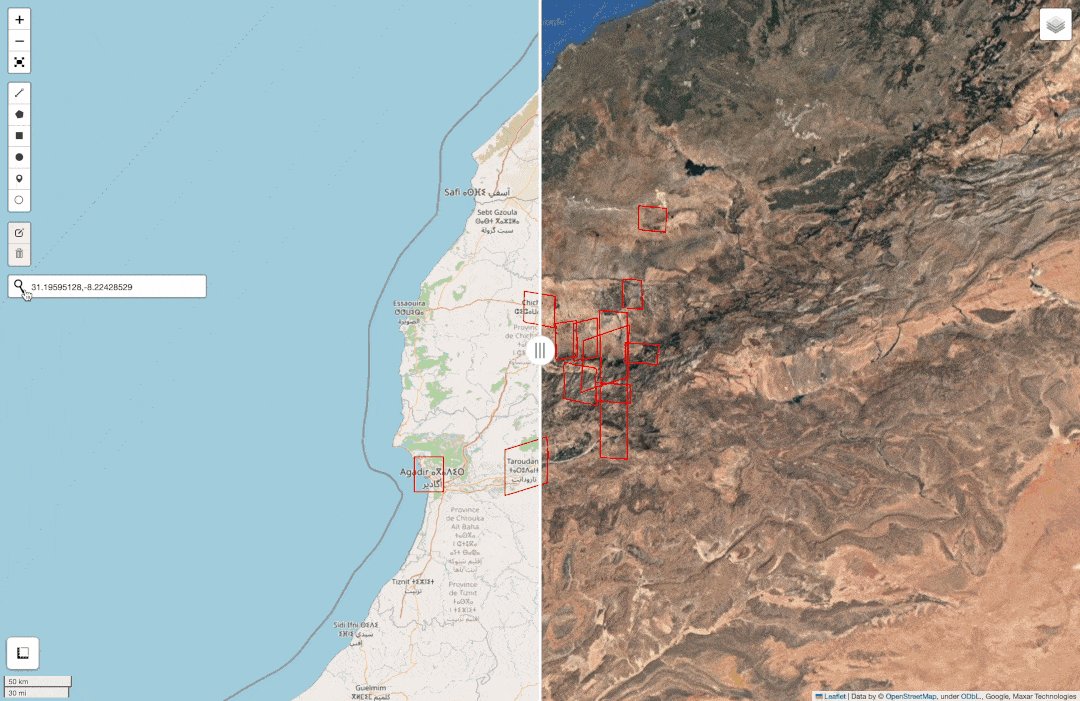
# per event
f_e_tile = "https://raw.githubusercontent.com/opengeos/maxar-open-data/master/datasets/Morocco-Earthquake-Sept-2023.geojson"
f_e_img = "https://raw.githubusercontent.com/opengeos/maxar-open-data/master/datasets/Morocco-Earthquake-Sept-2023_union.geojson"
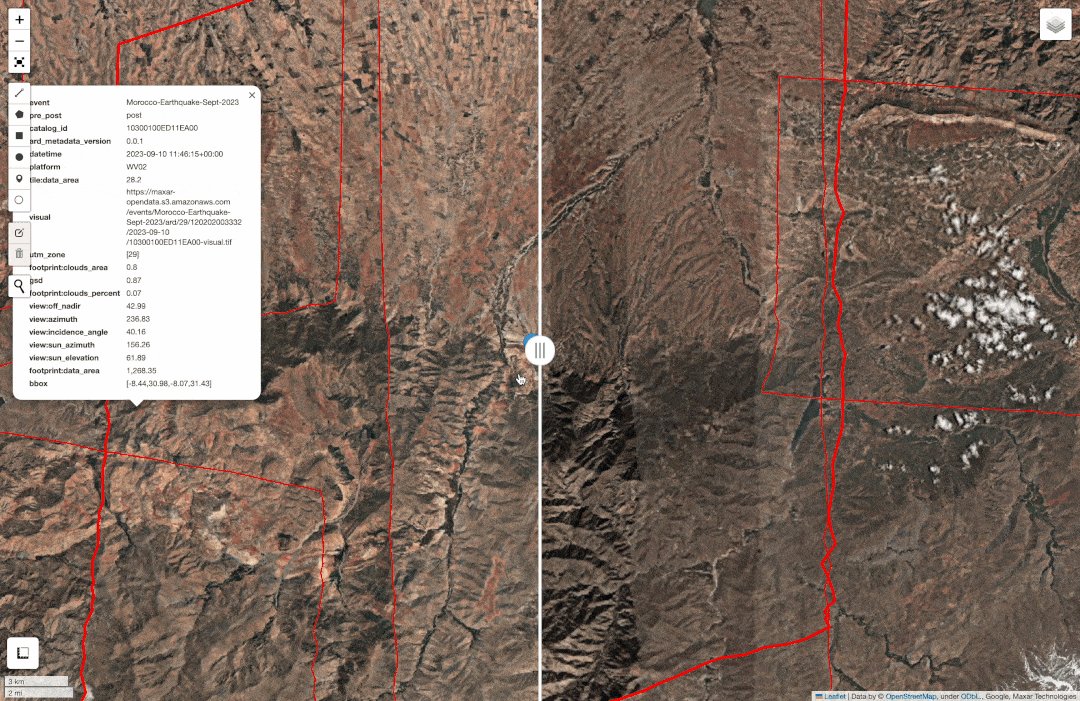
# per acquisition
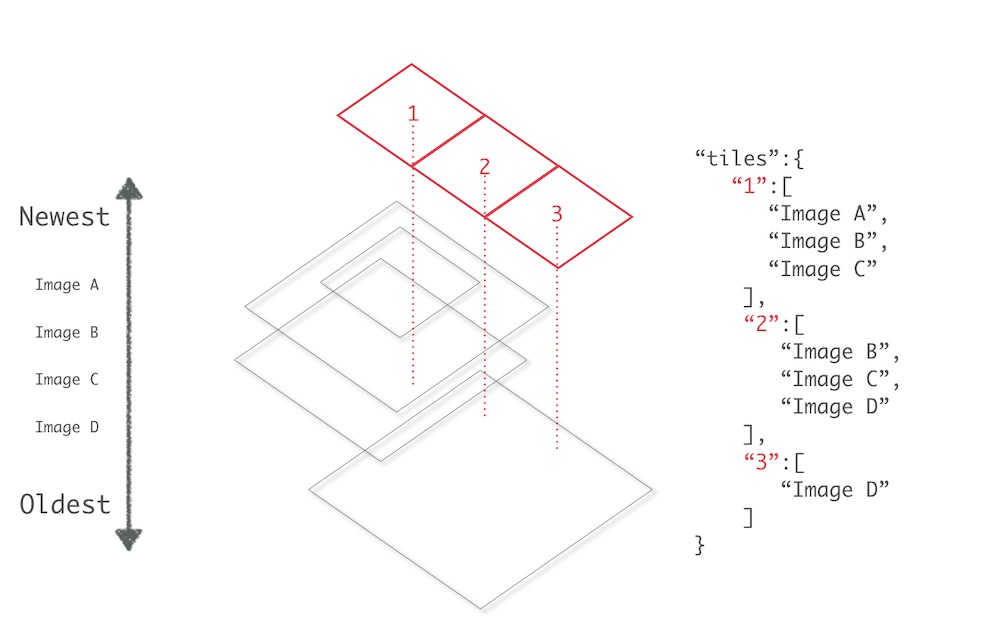
f_i_tile = "https://raw.githubusercontent.com/opengeos/maxar-open-data/master/datasets/Morocco-Earthquake-Sept-2023/10300100ED11EA00.geojson"
f_i_img = "https://raw.githubusercontent.com/opengeos/maxar-open-data/master/datasets/Morocco-Earthquake-Sept-2023/10300100ED11EA00_union.geojson"
m = leafmap.foliumap.Map()
m.add_geojson2(
f_e_tile, "Event Layer - Tiles", style={'color': 'blue'}, info_mode='both',
tooltip_fields_remove=['visual'], kwargs_tooltip={'sticky': False}
)
m.add_geojson2(
f_e_img, "Event Layer - Image Footprints", style={'color': 'green'}, info_mode='both',
tooltip_fields_remove=['visual'], kwargs_tooltip={'sticky': False}
)
m.add_geojson2(
f_i_tile, "Acquisition Layer - Tiles", style={'color': 'purple'}, info_mode='both',
tooltip_fields_remove=['visual'], kwargs_tooltip={'sticky': False}
)
m.add_geojson2(
f_i_img, "Acquisition Layer - Image Footprint", style={'color': 'red'}, info_mode='both',
tooltip_fields_remove=['visual'], kwargs_tooltip={'sticky': False}
)
with open('./popup-fix.js') as f: js = f.read()
# must render 1st to add script after - otherwise adds JS before Leaflet L.Map assignment
m.get_root().render()
# add map & geojson layer variables to script
var_map = m.get_name()
var_geojson_lgs = str([i for i in m._children.keys() if re.search('^geo_json_', i) is not None]).replace("'", "")
m.get_root().script.add_child(Element(js.format(m=var_map, lg_geo=var_geojson_lgs)))
m.fit_bounds(m.get_bounds())